Data Views can be a very powerful tool when using SharePoint Designer 2007 in designing pages in your WSS 3.0 and MOSS 2007 environments (the same is true for SharePoint Designer 2010 and SharePoint 2010).
One of the requirements for my project is to display documents from two different SharePoint Document Libraries in one view and have the documents displayed in a specific way. The content is to be displayed in the table view as follows:
| Document Icon | Name | Title | Modified Date |
- The Document Icon must display the file-specific icon, but the hyperlink must point to the file. [Go here to find out how I accomplished displaying the icon]
- The Name field should display the document’s name, but without the file extension
- Only the last 30 days of modified files should be displayed. [Go here to find out how I accomplished the filter]
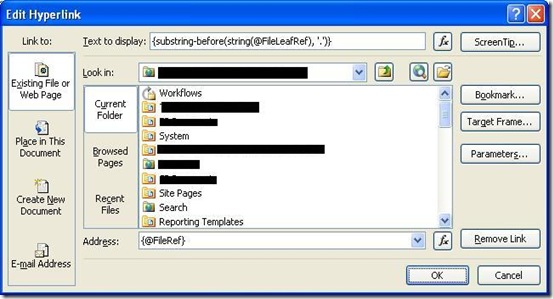
To show the name without the file extension, I added the Name field to the table, then converted the value to a Hyperlink. I then made the hyperlink value point to the file using @FileRef.
To remove the extension from the display, I built the display value using two different expressions, as shown below:
substring-before(string(@FileLeafRef), ‘.’)
Working from the inside out, ‘string’ converts the filename variable into a string so the next expression can work with the value. ‘Substring-before’ accepts two variables: the data value and what character to look at for stopping (which is the period ‘.’).
So, the full URL looks like: <a href=”{@FileRef}”><xsl:value-of select=”substring-before(string(@FileLeafRef), ‘.’)” /></a>