If you have attempted to use the RSS Viewer web part in SharePoint Online (part of Office 365), you will notice that it doesn’t work!
Rene Modery has done a wonderful job creating the RSS Feed Web Part for Office 365 and with his latest release (June 29, 2012), you should put this on your list of must-have sandboxed solutions for Office 365. If you have used it before and had issues with SSL (Plan 2), Rene has fixed those issues with this release.
The web part can also be branded via CSS, and in this post I will show you how. The original posting for the web part shows the layout of the output. In the latest release, Rene also includes a new CSS file (WhiteBlue.css) in the solution and that is where I will start with my branding effort.
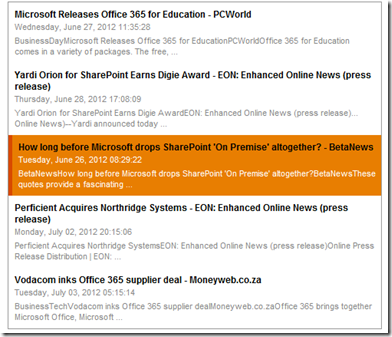
Let’s change the hover colors – these are the colors displayed when you hover your mouse over an item displayed in the reader. There are two colors that will need to be changed in the .rssRow:hover style: background-color and border-left. Change them to any color you wish – I chose two orange colors (#E87E01 and #D84A00), which matched my overall site branding.
NOTE: Make sure the background-color complements the color attribute in the same .rssRow:hover style – which defines the color of the text in the body of the item you are highlighting. It is #FFF (white) in my CSS, so it works well with the orange colors I picked.
Of course, you can change any of the other visual aspects of the solution just by changing the CSS.
There are two general ways to make the changes on your site:
- Make a CSS file and upload it to a document library (such as the Style Library). Within the Miscellaneous section of the web part properties, enter the URL for the CSS file you upload.
- Add the CSS to your master page (not preferred) or reference a custom CSS file within your master page.
Here is the result of my branding effort:
Here is the CSS I used to create what you see above:
1: .rssFeed {
2: font-family: Arial, Helvetica, sans-serif;
3: margin: 2em 3em;
4: color: #888;
5: }
6: .rssFeed a, .rssFeed a:link, .rssFeed a:visited {
7: color: #000;
8: text-decoration: none;
9: }
10:
11: .rssHeader { padding: 0.2em 0; }
12:
13: div.rssHeader a, div.rssHeader a:visited {
14: font-size: 1.2em;
15: color: #00ADEE;
16: }
17:
18: .rssBody { border: 1px solid #999; }
19: .rssBody ul { list-style: none; }
20: .rssBody ul, .rssRow, .rssRow h4, .rssRow p {
21: margin: 0;
22: padding: 0;
23: }
24:
25: .rssRow:hover
26: {
27: background-color: #E87E01;
28: color: #fff;
29: border-left: 5px solid #D84A00;
30: }
31:
32: .rssRow
33: {
34: padding: 0.8em;
35: background-color:#fff;
36: }
37:
38: .rssRow h4 { font-size: 1.1em; }
39: .rssRow div {
40: margin: 0.2em 0 0.4em 0;
41: }
42:
43: .rssRow .rssMedia {
44: padding: 0.5em;
45: font-size: 1em;
46: }
You can download the CSS file here.